First of all we'll add a bit of javascript:
Open the aptana perspective:
Window->Open Perspective->Other...
select Web and click OK
Before to create a new javascript file, we'll set the default editor for them as the aptana editor:
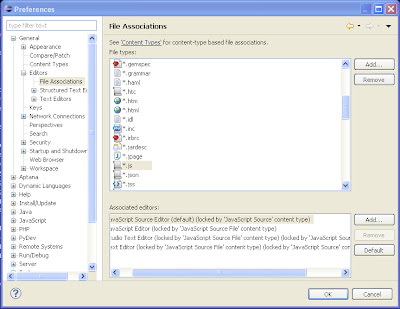
Window->Preferences
General->Editors->File Associations
Select "*.js" in "Files types" and then "JavaScript Source Editor etc.." in "Associated editors".
And click on default. The "JavaScript Source Editor" will be up to the top of list.
Click OK.
Create a new javascript file:
click right on your project
New->Other...
On the next window select Web->File and press Next.
In the next window:
As file name set : test.js and click Finish.
A new tab appear in the editor with the test.js file opens.
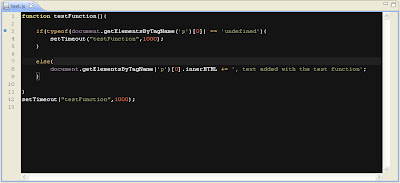
copy this to test.js:
function testFunction(){
if(typeof(document.getElementsByTagName('p')[0]) == 'undefined'){
setTimeout("testFunction",1000);
}
else{
document.getElementsByTagName('p')[0].innerHTML += ', text added with the test function';
}
}
setTimeout("testFunction",1000);
you'll obtain this:
set a breakpoint as shown on the picture and you'll get the blue point.
Then open the index.php file.
Modify it to add the javascript file:
add this line in the <head> section:
<script src="test.js" type="text/javascript"></script>
and save it: Ctrl+S
Open the Xampp Control Application and run apache.
Back in eclipse.
Run->Debug Configuration...
select Web Browser and click the "new" button:

you´ll get this:
Click "Configure" on the left of "Use selected server" field then the "New..." button and then select "simple Web Server", you ll got the underneath window, fill it as shown :
click "OK".
Then fill the Debug Configuration window as shown here:
Click Debug to run a debug session.
On this window:
select "Remember my decision" and click Yes
A new firefox window is opened with "hello world" writen.
The execution has stopped on the breakpoint we set:
Resume with F8 and the javascript will be execute. Now, you should see:
"hello world , text added with the test function" in the firefox window.
Ctrl+F2 to terminate and
 to remove all terminated launches.
to remove all terminated launches.Everything is working :-).
Enjoy.
The last post: a bit more but very useful.












I went through the tutorial, and almost everything is working, except my final page looks broken. By any chance chance, do you have any ideas why it might happen? This is how it looks:
ReplyDeletehello beautiful world
, text added with the test function
'; ?>